A custom 2D node that creates a trail. Is it something you could code in 5 minutes? Yes, but I made this to save those precious 5 minutes.
 4.0Trail2D12v1.02D ToolsBy: Gabbinetto
4.0Trail2D12v1.02D ToolsBy: Gabbinetto 4.3v1.0.2Misc
4.3v1.0.2MiscThis plugin will add a "TimeEdit" node that allows you to easily select Time. It should work with mobile too.
By: Aendryr 4.2v4.2.23D Tools
4.2v4.2.23D ToolsA simple 3d progress bar that uses a quad mesh plus a shader and employs no view ports. Great for use on 3D enemy characters as a health bar.
By: jhlothamer 4.0v1.0.0Tools
4.0v1.0.0ToolsMoves the FileSystem dock to the bottom of the editor, similar to Unreal Engine's Content Browser. Click on the FileSystem button at the bottom of the window or use Ctrl+Space to open it. NOTE: THIS ADDON IS NOT NECESSARY WITH THE RELEASE OF 4.3
By: jakobbouchard 4.3v4.0Scripts
4.3v4.0ScriptsiOS In-app Review Plugin enables access to Apple App Store's in-app review functionality. Installation Steps: - click `Download` button - on the installation dialog... - leave your project's root directory selected as the target directory - leave `Ignore asset root` checkbox checked - click `Install` button - enable the plugin in your project's iOS export settings via `Project->Export...->iOS` in the Godot Editor - enable the plugin via the `Plugins` tab of `Project->Project Settings...` menu, in the Godot Editor
By: cengiz-pz- 4.2v1.0.2Scripts
A minimalist, node-oriented event system that fits perfectly with the Godot philosophy. Send custom actions and react to them anywhere in your game.
By: BananaHolograma  4.0v1.0Projects
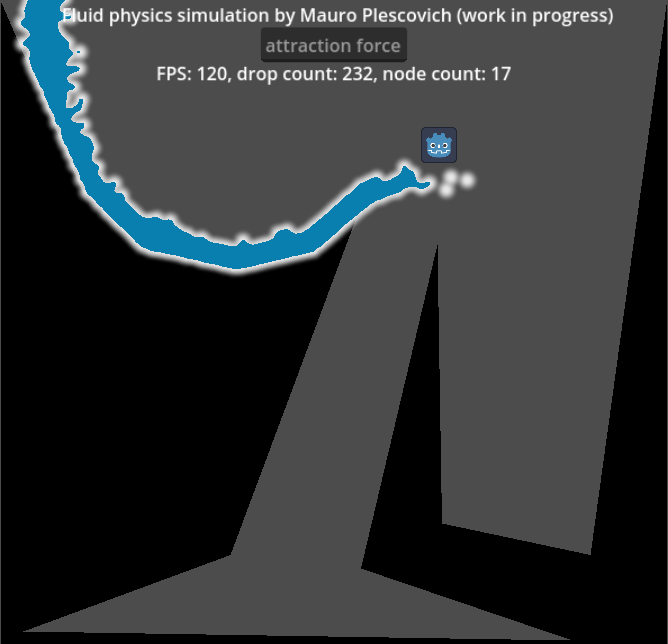
4.0v1.0ProjectsA work in progress 2D fluid physics simulation made in Godot v4+ the simulator uses bodies created via script using PhysicsServer2D, for every body a canvas item is created and updated to follow the body. Then, a custom shader is used to make it look like it's water. The project also features: 2 different types of pointer deactivable rigidBody pointer gravitational pointer and testing area There's no cohesion between particles yet. No credits needed.
By: Kaboom__57 4.0v1.1.4Scripts
4.0v1.1.4ScriptsThe Godot LLM Framework is a powerful addon for the Godot game engine that enables seamless integration of Large Language Models (LLMs) into your game development workflow. This framework provides a unified interface for working with different LLM providers, making it easy to incorporate advanced natural language processing, dialogue generation, and dynamic content creation directly within your Godot projects. Features - Support for multiple LLM providers (currently Anthropic's Claude, with OpenAI support in progress) - Easy-to-use API for generating responses from LLMs - Tool system for extending LLM capabilities with custom functions - Configurable settings for fine-tuning LLM behavior - Message history management for contextual conversations - Asynchronous operations for smooth integration with Godot's event loop
By: playajames 4.3v1.01Misc
4.3v1.01MiscCustom Node in the godot engine. Configurable with a LineEdit to create an auto-complete menu.
By: Lenrow 3.3v1.0.0Tools
3.3v1.0.0ToolsEasily access and edit your favorite project settings and editor settings directly from an editor dock without having to browse hundreds of properties in Project Settings window or Editor Settings.
By: jmb462 3.4v1.0.0Tools
3.4v1.0.0ToolsEasily access and edit your favorite project settings and editor settings directly from an editor dock without having to browse hundreds of properties in Project Settings window or Editor Settings.
By: jmb462 3.2v1.0.1Scripts
3.2v1.0.1ScriptsA custom node that adds a trail of copies of the texture of a Sprite or an AnimatedSprite. Just add SpriteTrail and tweak the settings on the inspector.
By: luizcarlos1405 4.1v1.03D Tools
4.1v1.03D ToolsA new node that you use as the parent of control nodes to display them in 3D
By: Evanator 3.5v0.1Scripts
3.5v0.1ScriptsA framework of systems to make RPG combat easier to make. Includes damage exchange (via CombatMove), stat accumulation (via StatSheet), attachable scripts that happen on attack/damage/etc. and can modify outcome (via TriggerReaction), and status effects that add the latter two for a set time (StatusEffect). For the files you might need, see Package Contents in README.md. Setup: - Plugin does not need activation. - Trigger properties are configured inside assets/wyvernshield/trigger_library.tres, or your own TriggerLibrary instance. The file can be moved anywhere. - Combat Actor must be attached to every character; - Hurtbox lets the actor take damage from DamageAreas. - Weapon lets the actor attack if their combat moves create DamageAreas, or even a HeroWeapon to make it listen to the player! - StatusCarrier lets the actor be affected by StatusEffects.
By: don-tnowe 4.1v1.1.1Demos
4.1v1.1.1DemosDemo project for the InterpolatedCamera3D add-on. The add-on's code is included in this asset. Find the InterpolatedCamera3D add-on at: https://godotengine.org/asset-library/asset/739
By: Calinou 4.0v1.22D Tools
4.0v1.22D ToolsAn effect similar to Microsoft's Acrylic and Mica materials achieved in Godot 4. It works by getting the wallpaper file and blurring it in the engine.
By: pattlebass 3.5Graph2D12v1.1.22D Tools
3.5Graph2D12v1.1.22D ToolsGraph 2D is an addon able to display curves in your user interface in a very simple way. - Plot several curves on the same graph. - Supports curve thickness and color. - Customizable chart axes (axis label and grid). - Real-time plotting. - Works with both the GLES3 and GLES2 renders. - Works on desktop platforms and HTML5 (others target were not tested).
By: LD2Studio 3.5v1.22D Tools
3.5v1.22D ToolsAn effect similar to Microsoft's Acrylic and Mica materials achieved in Godot 3. It works by getting the wallpaper file and blurring it in the engine.
By: pattlebass 4.2v1.0Demos
4.2v1.0DemosThis is a simple multiplayer demo that has a client and separate server running in the same project. The client is the authority for player movement, while the server handles visibility between peers. This has been a headache to wrap my head around so hopefully it helps someone else struggling out there.
By: zxcv 4.3v1.3.3Misc
4.3v1.3.3MiscAdd Code Block Guidelines Based on https://github.com/godotengine/godot/pull/65757 For 4.3 and 4.4
By: zer0toleranc3 3.5v1.0Demos
3.5v1.0DemosThis is a game AI training demo based on neural networks
By: 神ç»å°ç•ªèŒ„ 4.2v1.0Misc
4.2v1.0MiscNode Based Finite State Machine for Godot A plugin for easily creating a highly extensible Node Based Finite State Machine with Godot. Note: The plugin is still in alpha. Using it in commercial projects is not recommended. You can help by reporting any bugs to the Github repo.
By: thepolyglotprogrammer 4.2v1.0.03D Tools
4.2v1.0.03D ToolsDo you need to find the total amount of light reaching a point in your Godot 4 3D project? Then this asset is for you. This asset uses a real viewport and camera to determine how much light is reaching a (tiny) plane contained in the sensor, which means we're using "real" light calculations to measure light and not, say, raycasting to all lights within a sphere. The main drawback is it's expensive, so it's not something you want to update every frame. See the README for lots more details.
By: nanodeath 4.4v1.02D Tools
4.4v1.02D ToolsActionButton is a custom Button node with extended audio and visual customization. Features: *Customize how the button animates and looks when you interact with it. *Configure sounds for the button, with a system that keeps track of sounds and reuses them across the project.
By: Hapty