
A fork of (https://godotengine.org/asset-library/asset/472) for Godot 4.0 ## Usage Create a new "FontAwesome" Node and configure it's values. To change color, simply go to theme overrides and change the font color.

A fork of (https://godotengine.org/asset-library/asset/472) for Godot 4.0 ## Usage Create a new "FontAwesome" Node and configure it's values. To change color, simply go to theme overrides and change the font color.
+//Procedural Terrain Generation: The terrain is generated procedurally using Perlin noise. This means that the terrain is different every time you run the game, but remains consistent across play sessions if you use the same seed. +//Chunk-Based Loading/Unloading: The terrain is divided into chunks, and only the chunks within a certain distance of the player are loaded. This helps to reduce memory usage and improve performance. +//Different Terrain Types: The terrain includes different types of blocks, including dirt, rock, sand, and water, which are placed according to the noise values. +//COOL PICKAXE INCLUDED.

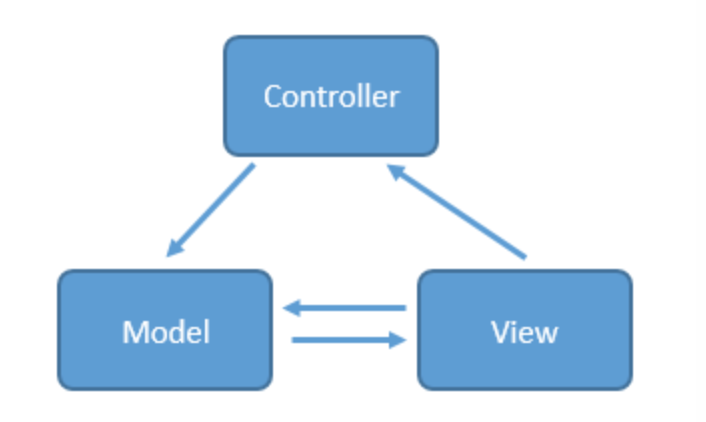
lightweight mvc framework written with gdscript. - Lightweight and non-intrusive. - Support serialization and deserialization. - Easy to use.
Script created to ease the creation and implementation of traditional card games

A collection of widgets that are useful for GUIs. Inspired by Material Design.
High level Networking Plugin for Godot. Humble allows the server to create and manage rooms for separate game sessions. For each room, Humble allows the creation of "Remote Nodes" that store and synchronize information for all players in the same room. "Humble" works with the room system where each room has a single owner to manage it. Rooms can be created by any user (peer) on the network. Here's how: Get Started: https://github.com/QJPG/Humble-Plugin/wiki/Humble's-%7C-Connecting-and-creating-rooms
Your go-to plugin for streamlined turn management in Godot. Elevate your game's experience with efficient turn-based mechanics. Craft dynamic battles and engaging scenarios effortlessly.
Toolbar to manage your plugins directly from the main view. Allows for quick iteration when authoring your own plugins.

A simple implementation for the abstract class AStar2DGrid, used for a better performance pathfinding.

Use (FontAwesome)[https://fontawesome.com] 6 on Godot 4.0! ## Usage Create a new "FontAwesome" Node and configure it's values. To change color, simply go to theme overrides and change the font color.
The Event Bus plugin provides a centralized event management system for Godot 4 projects. It allows nodes to communicate with each other by emitting and listening to events without needing direct references, promoting decoupled and maintainable code architecture. It also features a toggleable UI to monitor events and listeners in real-time during gameplay for easier debugging. Event and listener data are saved after the game exits and can be reviewed after gameplay.

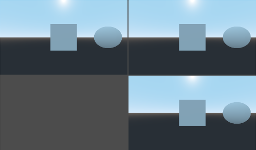
# godot-splitscreen This addon provides the boilerplate for a standard 1-4 player splitscreen viewport setup. It can add/remove players on-the-fly and responds to changes in window size. Made for Godot 3.1 ## Usage First, instance `res://addons/organicpencil.splitscreen/splitscreen.tscn` somewhere in the tree. Set desired `border_width` and `vertical`. And then... ```gdscript # Add a player. Possible values 0 - 3. Returns a TextureRect with some extra goodies attached var render = $Splitscreen.add_player(0) # Assign a camera to the viewport var cam = Camera.new() # Probably want to store a ref to this camera so you can move it later render.viewport.add_child(cam) # Add your HUD var hud = preload("res://path/to/my_hud.tscn").instance() render.add_child(hud) # Player 2 render = $Splitscreen.add_player(1) ... ``` Cleaning up when a player leaves: ```gdscript $Splitscreen.remove_player(0) ``` The viewport can be moved to a different parent if you need to change worlds ```gdscript var viewport = $Splitscreen.get_player(0).viewport viewport.get_parent().remove_child(viewport) my_other_world.add_child(viewport) ``` Random notes: - The borders aren't actually drawn, so you can just throw whatever behind it to change the color. - You may want to change the settings in `addons/organicpencil.splitscreen/player_viewport.tscn`, depending on your project.

This demo demostrates how different forces act upon a simple vehicle. This can be used to figure out your NPC AI, Particle movement or for education purposes. The project is based on "The Nature of Code" by Daniel Shiffman and I encourage you to read it and support the original author: https://natureofcode.com/ Forces implemented in this demo are: *A simple Target-seeking force without pathfinding *group forces like separation, alignment and cohesion, which are important for flocking behaviour *mass-based forces like wind or gravity *a random-movement-force based on Perlin-Noise *friction/velocity-loss over time. Feel free to use the project however you please. I tried to comment the code as much and as unerstandably as possible.

Supports Godot 4.1/4.2 With .Net Based on .Net, GD AtlasTexture Creator provides a handy editor window that resembles the SpriteEditor from UnityEditor for ease of AtlasTexture creation.
A plugin for flash animation, The plugin can bring Flash animations into Godot.

Simple demo project for an enemy AI that moves when not seen by the player.
Wrapper for the Game Jolt API running through HTTP requests. It contains all Game Jolt API endpoints and aims to simplify its use where it's possible. Compatible with Godot 3.5.x. For examples of use, see the documentation on the repository. There's also an example scene in addons/gamejolt/example containing all endpoints and parameters on a graphical interface.
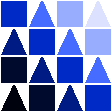
With this shader, you can color in images (or swap the palette) to look like they are displayed on a GameBoy. This means, the pixels behind the filter are being converted to a 2-bit color palette. You can set the color palette inside a new ShaderMaterial. This is a variant of Ivan Skodje's Godot Gameboy Shaders(https://github.com/ivanskodje-godotengine/godot-gameboy-shaders). The code for the shader was updated to Godot v3.1.1. If you need more info on usage, please read the readme at: https://github.com/Krankomat/godot-gameboy-palette-swap
A SegmentedBar Node to build health and other resource bars with
A simple HTN planner based around the principles of the Builder pattern. A Fluid HTN for Godot implemented in GDScript.
Demonstrates Godot's capabilities to create a 2D platformer by utilizing many features from AnimationTree, PhysicsBody2D, Light2D, AudioStreamPlayer2D, and Particles2D. This is just a demo, so using it as a template to make a robust game is discouraged. Please use this project as reference to improve your workflow to make smooth 2D animation with its transitions in your own project
This addon lets you write custom documentation and view it in Godot. This addon requires the MarkdownLabel addon to work.
Utilizes Line2Ds to create a lightning effect. Add the Lightning.tscn to a scene and call apply_lightning on it with custom parameters to create some lightning.