This is a minimal sample of connecting two peers to each other using WebSockets. Language: GDScript Renderer: Compatibility
- 4.2v4.2-31d1c0cDemosBy: Godot Engine
 3.4v1.02D Tools
3.4v1.02D ToolsA simple Godot plugin to create Bitmap Fonts from sprite sheets! ( Tested with Godot 3.4.2 ) Feel free to use in any projects either personal or commercial, but please keep the License and credit wherever possible! Thanks! Usage: 1. Install the plugin to your project by: - Downloading from AssetLib - Installing from .zip - Cloning the repo 2. Create a new Resource and look for "BitmapTextureFont" 3. Add your sprite sheet to the "Texture" section 4. Type out the characters as seen on the sheet from right to left into the "Character Map" section - Ensure that each character is present only once in the character map! 5. Specify the width and height of the cells in "Size" section 6. Optionally set if the font should be uniform or kerned with the "Monospace" section 7. Optionally set if the font should be uniform or kerned with the "Monospace" section 8. Optionally set custom character positions and dimensions in the "Custom Characters" section Setting up Custom Characters: "Custom Characters" can be set to specify the position and dimensions of character from the sprite sheet manually! 1. Expand the "Custom Characters" array for however many characters you wish to modify 2. Create a Dictionary for each entry in the array 3. Within each Dictionary, add the following key-value pairs: - Key: "Unicode" (String) / Value: int [ Integer value of custom character in Unicode ] - Key: "Position" (String) / Value: Vector2 [ Starting position in pixels of sprite sheet ] - Key: "Size" (String) / Value: Vector2 [ Size of rectangle from starting position ] Tips: * If things aren't looking correct with your font: - Check your sprite sheet to ensure that the characters are evenly spaced and fit uniformly within cells - Check your sprite sheet for any repeating characters ( That includes whitespace! ) - Check your settings and make sure the "Character Map" is typed out correctly as shown on the sprite sheet
By: DigitalSin 3.5v1.0.0Misc
3.5v1.0.0MiscThis asset contains the Quaternius Modular Scifi Pack converted to Godot meshlibrary and nodes. The models come with StaticBody versions to allow for collisions. It also comes with a demo scene.
By: Malcolm Nixon 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosA demo of how to sync the audio playback with the time for a consistent BPM (beats per minute). How it works: For the sound clock, it uses methods in the AudioServer singleton to synchronize the audio playback. For the system clock, it uses `Time.get_ticks_usec()`. Language: GDScript Renderer: Compatibility
By: Godot Engine 3.5v3.5-9e68af3Demos
3.5v3.5-9e68af3DemosThis demo shows how to use InputEventMIDI by creating a piano that can be controlled by a MIDI device. This is known to work with a Yamaha MX88. The piano can also be controlled by clicking on the keys, or by manually calling the activate and deactivate methods on each key. Note that MIDI output is not yet supported in Godot, only input works. Language: GDScript Renderer: GLES 2
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis is a sample showing how to use WebSockets along with the Multiplayer API in Godot: https://docs.godotengine.org/en/stable/tutorials/networking/high_level_multiplayer.html Language: GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosA demo showing how a game made in Godot can be paused. Language: GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosA demo showing the various window management features available through the DisplayServer singleton. - Moving the window. - Making it resizeable / nonresizeable and setting its size. - Minimizing and maximizing. - Moving the window around. - Making the window transparent. - Capturing, hiding or confining the mouse. - Getting various information about the screens, including DPI and refresh rate. Language: GDScript Renderer: Compatbility
By: Godot Engine 4.0v1.02D Tools
4.0v1.02D ToolsGodot plugin that allows to edit PackedVector2Array as a polygon in the 2D scene view. This plugin provides a new resource Vector2ArrayResource which contains a property data of PackedVector2Array type. The Vector2ArrayResource is a wrapper for PackedVector2Array. When this resource is added to a node, and it is active, the plugin will provide functionality for easy editing data of the array.
By: QuantumPilotRacer 4.2v1.1.0Tools
4.2v1.1.0ToolsAnalyize memory allocations and garbage collections generated by managed code (C#).
By: PumpkinPaul 3.2v0.22D Tools
3.2v0.22D ToolsEasy to use dialogue box for all kind of games with not many features. Only the directory "addons/adbox" is necessary How to use in a scene: Activate the plugin. Another class `DialogueBox` is now added to your editor. You can now add it as a childnode to a scene. This new class has some script variables you have to set before using it. Message Sound: The sound that is played with each letter. (WAV) Font: the font you want to use. Action Name: the name of the action to be used to jump to the next message. Wait Time: The time to wait between each letter. Block Time: The time in which a dialog box-related input is going to be blocked immediately after the dialog box is closed. Margin Top Bottom: Margin size of top and bottom Margin Left Right: Margin size of left and right Signals dialogue_exit: when a dialog box is closed, it sends this signal. Code-Example: if Input.is_action_just_pressed("ui_down"): $DialogueBox.talk(["Message 1","Message 2", "Message 3", "Message 4"])
By: divirad 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis contains multiple plugin demos, all placed in a project for convenience. Due to GitHub issue #36713, you need to open the project to import the assets once, then close, then open: https://github.com/godotengine/godot/issues/36713 See the documentation on editor plugins for more information: https://docs.godotengine.org/en/latest/tutorials/plugins/editor/index.html How it works: This project contains 4 plugins: - The custom node plugin shows how to create a custom node type using `add_custom_type()`. - The material import plugin shows how to make a plugin handle importing a custom file type (`*.mtxt`). - The material creator plugin shows how to add a custom dock with some simple functionality. - The main screen plugin is a minimal example of how to create a plugin with a main screen. Check the `README.md` files included in each plugin's folder for more information. To use these plugins in another project, copy any of these folders to the `addons/` folder in a Godot project, and then enable them in the project settings menu. For example, the path would look like: `addons/custom_node/` Plugins can be distributed and installed from the UI. If you make a ZIP archive that contains the folder, Godot will recognize it as a plugin and will allow you to install it. This can be done via the terminal: `zip -r custom_node.zip custom_node/*` Language: GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis is an example of displaying GUI elements such as Labels in a 3D world, by projecting the 3D position onto the screen and displaying the GUI elements directly, instead of relying on viewports. This results in better readability and performance for use cases such as showing player names. Some waypoints showcased in the demo will also snap to the window borders when outside the player's view. No Viewport or Sprite3D nodes are used in this demo. Language: GDScript Renderer: Forward+
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis sample project showcases an implementation of dynamic split screen, also called Voronoi split screen. Details: A dynamic split screen system displays a single screen when the two players are close but a splitted view when they move apart. The splitting line can take any angle depending on the players' position, so it won't be either vertical or horizontal. This system was popularized by the LEGO videogames. How it works: Two cameras are placed inside two separate viewports and their texture, as well as some other parameters, are passed to a shader attached to a TextureRect filling the whole screen. The `SplitScreen` shader, with the help of the `CameraController` script, chooses wich texture to display on each pixel to achieve the effect. The cameras are placed on the segment joining the two players, either in the middle if they're close enough or at a fixed distance otherwise. How to use it: Open and launch the project inside the Godot engine, then use WASD to move the first player (in red) and IJKL (or arrow keys) to move the second player (in blue). The `camera_controller.gd` script sets parameters to tune the distance at which the screen splits and also the width and color of the splitting line. Language: Godot shader language and GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis demo includes many sphere-like objects with complex materials, for the purpose of showcasing Godot's rendering capabilities. This demo was featured at the beginning of the Godot 3.0 trailer: https://www.youtube.com/watch?v=XptlVErsL-o Language: GDScript Renderer: Forward+
By: Godot Engine 4.2v1.0.12D Tools
4.2v1.0.12D ToolsThis tool allows you to generate Poisson Disk Sample points. There's a PoissonSampler2D node provided that generates points in the editor and can be saved in a scene.
By: decapitated 3.2v2.0.12D Tools
3.2v2.0.12D ToolsA tool that allows the creating of graphs/charts. Current Supports LineGraph and some Pie Charts. example_ChartGraph folder contains all examples and can be deleted.
By: chrisskeddy 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis demo showcases how to save a simple game with each serialization format supported by Godot: - ConfigFile - JSON More formats may be added in the future. For more information, see Saving games in the documentation: https://docs.godotengine.org/en/latest/tutorials/io/saving_games.html See the "Run-time File Saving and Loading" demo for an example of loading various file types in an exported project without needing to import them. Language: GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis demo demonstrates how to use ResourceLoader for background loading. See documentation on using multiple threads: https://docs.godotengine.org/en/stable/tutorials/performance/using_multiple_threads.html Language: GDScript Renderer: Compatibility
By: Godot Engine 3.5v3.5-9e68af3Demos
3.5v3.5-9e68af3DemosA demo showing a GUI instanced within a 3D scene using viewports, as well as forwarding mouse and keyboard input to the GUI. Language: GDScript Renderer: GLES 3
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis is a demo showing how a spectrum analyzer can be built using Godot. Language: GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
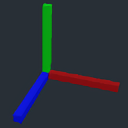
4.2v4.2-31d1c0cDemosThis demo project is a playground where you can visualize how transforms work. NOTE: Do not "run" this project. You are only meant to use it within the Godot editor. For more information, see the Matrices and Transforms documentation: https://docs.godotengine.org/en/latest/tutorials/math/matrices_and_transforms.html How it works: In both 2D and 3D, colored lines are drawn indicating the basis vectors as well as the origin vector. For 3D, this means cuboids. If you translate, rotate, scale, or shear the AxisMarker objects, you will be able to see how it affects the transform's component vectors, and all children objects are also appropriately transformed. You are encouraged to manipulate the AxisMarker objects both in the main viewport and in the inspector. You are encouraged to duplicate them in the hierarchy and parent them any way you wish. In 2D, red and green lines represent the X and Y axes, with blue representing the origin. In 3D, red, green, and blue lines represent the X, Y, and Z axes, with cyan representing the origin. One noteworthy implementation detail: to avoid jitter, the origin vector is a parent of a Node, and inherits the AxisMarker's parent's transform. Language: GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosA demo showcasing the Pseudolocalization feature in Godot: https://docs.godotengine.org/en/stable/tutorials/i18n/pseudolocalization.html Language: GDScript Renderer: Compatibility
By: Godot Engine 4.2v4.2-31d1c0cDemos
4.2v4.2-31d1c0cDemosThis demo showcases various OS-specific features in Godot. It can be used to test Godot while porting it to a new platform or to check for regressions. In a nutshell, this demo shows how you can get information from the operating system, or interact with the operating system. How it works: The OS singleton provides an abstraction layer over the platform-dependent code. OS wraps the most common functionality to communicate with the host operating system, such as the clipboard, video driver, environment variables, execution of binaries, command line, etc. The Time singleton is used to access system date and time. The buttons are connected to a node with the `actions.gd` script, which perform actions using the OS class. The text on the left is filled in using the `os_test.gd` script, which gathers information about the OS using the OS class. On a Mono-enabled version of Godot, Godot will load `MonoTest.cs` into the `MonoTest` node. Then, information determined by C# preprocessor defines will be added to the left panel. Language: GDScript and some C# (a .NET build is *not* required to run this demo) Renderer: Compatibility
By: Godot Engine