Multi Split Container
by Twister
Multi-Split-Container
Allow splitting elements into containers with the same size in the canvas rectangle.


Note
This plugin was initially created to be used by Script-Spliter v0.2 addon.
Features
- Auto Split in columns by child node count. (Work on nodes with base as Control)
- Auto Split in rows by you max columns value setted.
- Lines Size/Color Changeables.
- Drag Button Size/Color Changeables.
- Drag Button Icon Changeables.
- Reset offset splited container on double click on line.
- Auto show content on focus.
- Smooth Expand Container.
- Custom Initial Offset.
Preview
Video Example Scene.

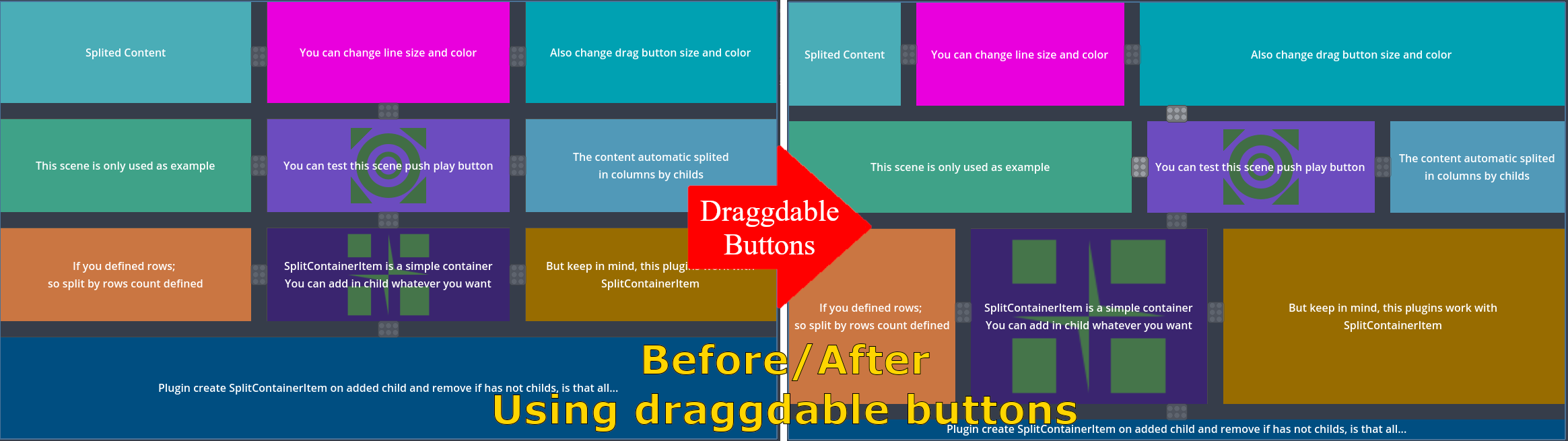
Image Example Scene before/after move splited container by drag buttons.

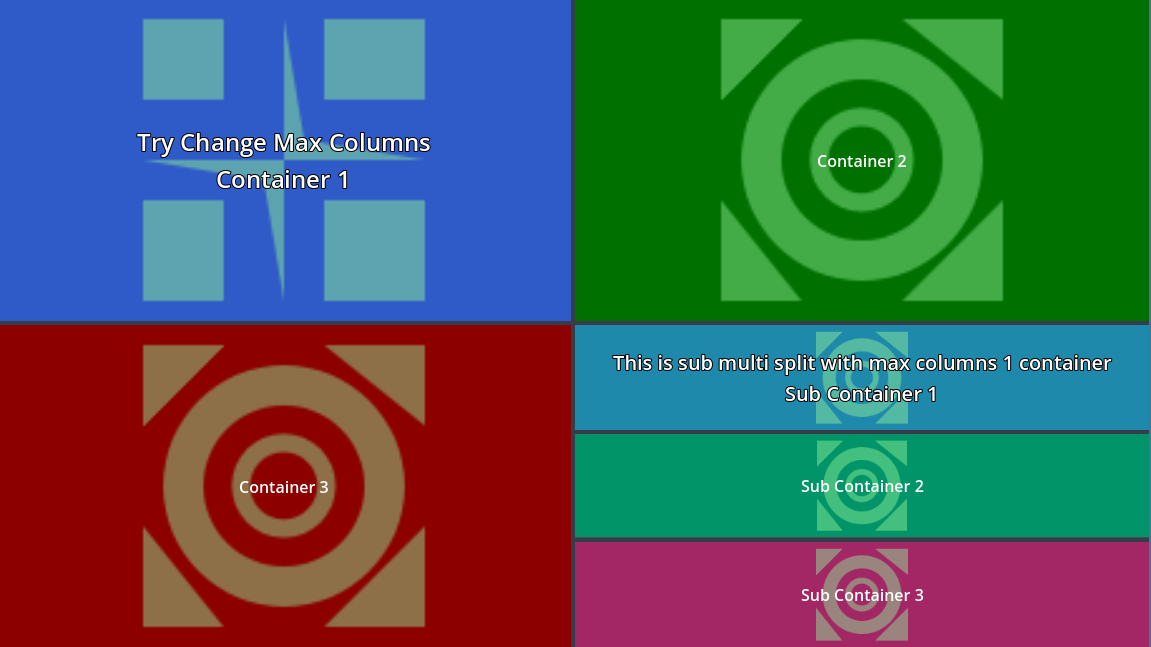
Image Example Scene 2 nested child.

How Work
After enable this plugin, you can see the new node called MultiSplitContainer.
This node automatically creates a SplitContainerItem node that will be managed by MultiSplitContainer for split/resize.
Custom Separator Line Offset
Modify the values to set a custom offset, each box of the array represents in order a line starting from the first container to the last.
Nodes
Tip
This nodes are extends by Control and work with any nodes type control.
example: Label, ColorRect, TextureRect, other controls...
MultiSplitContainer
This is the root and you can add any child node, this node auto add the child node to a new SplitContainerItem.
SplitContainerItem
This node is created by MultiSplitContainer and you can add any child to this node.
You can put a issue request for bugs/changes and remember support me for more good things hey!
Copyrights (c) CodeNameTwister. See LICENSE for details.
Download
Support
If you need help or have questions about this plugin, please contact the author.
Contact Author