GDScript OpenAI API helper
by Clemens Tolboom
GDScript OpenAI (0.3.0)
Interfacing with the OpenAI API's using their API Key
With the gd-openai addon you can quickly create scenes interacting with the
API of OpenAI. See the examples below.
Download the ZIP file from GitHub or install through the AssetLib when available.
Usages
Examples
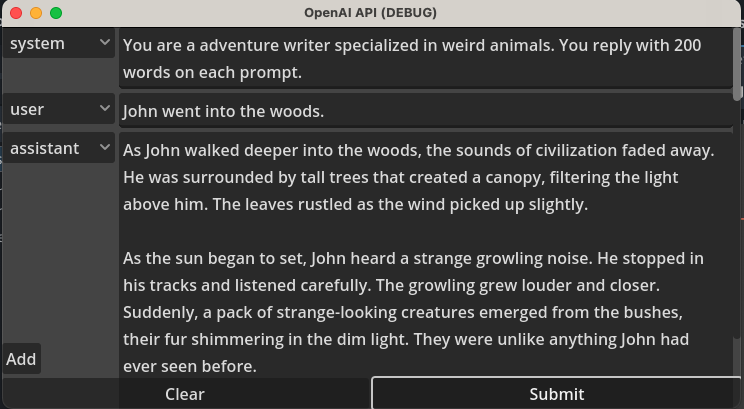
Chat

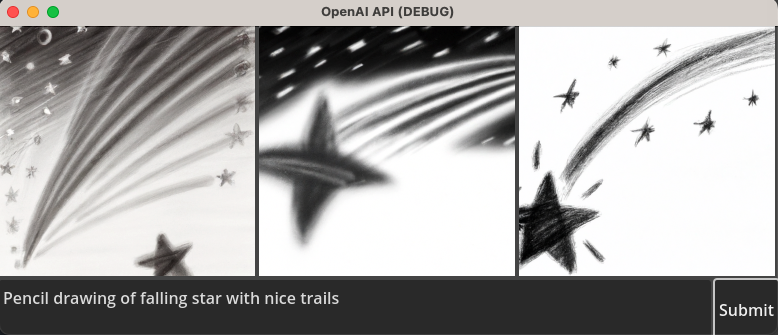
Image generation

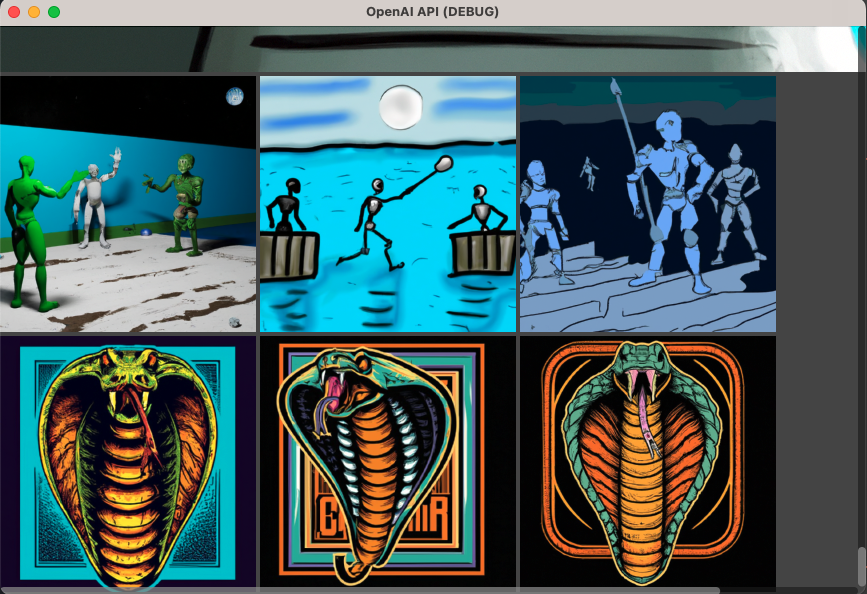
Browse the saved resources

User Data
The settings file open_ai_user_data.tres and all requests and responses are saved in user://.
The settings file for security reasons as it may not become part of the build.
The requests and responses for browsing back possibilities.
What calls are available?
- /v1/chat/completions
to mimic ChatGPT sessions. Note: only model, system, assistent, user are available. - /v1/models to find available models.
- /v1/images/generations for generating inspiring images.
API Key
The tool needs an API key
from your OpenAI account.
Run addons/gd-openai/user_data.tscn to set your API key.
Then run one of the examples to validate your key is correct.
addons/gd-openai/examples/scenes/models.tscnaddons/gd-openai/examples/scenes/image_strip.tscnaddons/gd-openai/examples/scenes/chat_completions.tscn
The key is stored in Project > Open User Data Folder.
Examples
The are some examples available to list the models, start a chat/completions
or fiddle with images/generations.
Building a scene
You need to add 3 parts to your scene:
OpenAiApiRequest
As a child in your tree.
@onready var openai_api_request:OpenAiApiRequest = $OpenAiApiRequest
func _ready():
# Connect openai_api_request signals through the UI or code
openai_api_request.connect("data_received", _on_open_ai_api_request_data_received)
openai_api_request.connect("error_response", _on_open_ai_api_request_error_response)
func _on_open_ai_api_request_data_received(data):
response = data
func _on_open_ai_api_request_error_response(error):
print(error)RequestData sub-class
RequestData sub-class like ModelsRequest, ChatCompletionsRequest, ImageGenerationsRequest, etc
@export var request:ChatCompletionsRequestThen set it's value through the UI.
ResponseData sub-class
ResponseData sub-class like ModelsResponse.
var response:ChatCompletionsResponse = ChatCompletionsResponse.new()Request/response
Initiate the call ie by a Button click
openai_api_request.do_post(request, response)
and wait for one of the two signals to appear.
Roadmap
- Add all properties to /v1/chat/completions
- /v1/models/{model}
- your wishes / PRs / support
References
Some other implementations
Download
Support
If you need help or have questions about this plugin, please contact the author.
Contact Author