Take in-game screenshots without visible pauses or frame time spikes. Queues screenshots and writes them to time stamped files in user directory using a separate thread.
 3.3v1.0ScriptsBy: fractilegames
3.3v1.0ScriptsBy: fractilegames 3.4
3.4 4.1v1.0Misc
4.1v1.0MiscRush Request is the easiest way of making HTTP requests with JSON in Godot 4. Inspired by the JS library Axios, it creates requests in a Promise-like way.
By: Eranot 3.4v1.0,0Tools
3.4v1.0,0ToolsPlugin for the Godot game engine that allows you to have an image background for your code editor. The image will keep it's aspect ratio and stay centered to your code editor regardless of it's size. When loading a project where this plugin is already enabled, open a scene, and save.
By: newjoker6 3.2v1.2.02D Tools
3.2v1.2.02D ToolsThree nodes that may help you saving a lot of time in collisions, life system, and screenshake: -CombatArea (from Area2D): An area that can be body, damaging, healing, and item type, each one having different properties, and with the possibility of turn them off, make them destroyable on collision, adding a custom effect, and changing their "team". -HealthBar (from TextureProgress): A texture progress that has hp (and max hp), can be inversed (to emit the die signal when the bar fills instead of become empty), and 3 custom events that will trigger depending on the hp. -ScreenshakeCamera (from Camera2D): A camera that allows call a function to screenshake with defined time, amount, color and potency parameters.
By: JoluMorsanDev 3.5v1.1.0Misc
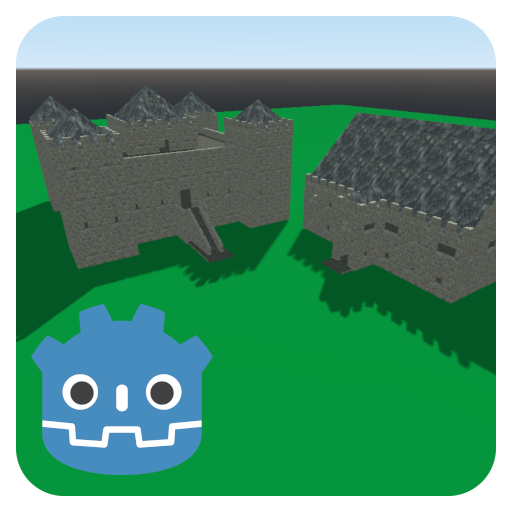
3.5v1.1.0MiscThis asset contains a mesh library for constructing castles. The meshes come with StaticBody collision shape so the player can explore the interior of the buildings. The latest updates include doors, chests, sconces, and ruins.
By: Malcolm Nixon 3.1v1.0Demos
3.1v1.0Demosa Crypth of the Necrodancer copy made with Godot
By: Ange 3.4
3.4 3.4v1.1Tools
3.4v1.1ToolsAdd JSON resource with minification. There is support for compressing the output resource and choosing a format. Formats include: removing white-space or using binary.
By: mashumafi 4.3v1.0.03D Tools
4.3v1.0.03D ToolsThis is a versatile free-fly camera for Godot, designed to handle 3D character movement with smooth camera controls. It features adjustable movement settings, mouse sensitivity, sprinting, head rotation clamping, and more. It's perfect for exploring 3D environments or any other project that requires a free-form camera perspective.
By: highlife 4.4v8.8Scripts
4.4v8.8ScriptsA Remote Procedure Call framework for Godot C#. Features: - Call source-generated RPCs with static typing and optimal performance. - Request and return values from RPCs. - Send variant-incompatible values with MemoryPack. - Extra access enum (peer -> authority). - Fully compatible with async / Tasks. - Created for use in a real MMORPG. Example: ```cs [Rem(RemAccess.Any)] public void SayWords(List<string> Words) { foreach (string Word in Words) { GD.Print(Word); } } // Send SayWords to authority SendSayWords(1, ["cat", "dog"]); // Broadcast SayWords to all peers BroadcastSayWords(["cat", "dog"]); ```
By: Joy-less 3.1v1.0.0Tools
3.1v1.0.0ToolsYet another Finite State Machine for Godot 3.1, this time based on nodes and method names. You have a FSM node, children nodes (usually regular Node) are states, each state node has its own script (Built-in scripts are fine here). In that script you can define methods with predetermined names (names can be customized if needed for some reason) that determine, what happens on each tick while this state is active, which states you can transition to, and what happens when you leave current state to that specific state, what happens when you arrive at this state etc. etc. More info in script
By: ShaggyDemiurge 4.0v1.0.0Shaders
4.0v1.0.0ShadersNOTICE: Uses .net 7. Does not use standard lighting, instead uses a custom object to create a light direction. This is intended so that the artists have full control over the light angle like in a lot of anime toon shading applications. Repository has documentation. A toon shader system that comes with a custom light solution, and is based off of various anime toon shading techniques. Basic how to use: Add a CharacterLight object, then add the materials you want to control to the array of ShaderMaterials.
By: Melvin8D 4.3v1.0.1Tools
4.3v1.0.1ToolsAutomatically take in-development screenshots of the full editor, the 2D or 3D viewport, even in-game testing at regular intervals.
By: gertkeno 4.3v1.03D Tools
4.3v1.03D ToolsThis is a simple drag and drop arcade style car and a follow camera. This is designed to get you up and running quickly with your game ideas.
By: SRCoder 4.3v0.1.0Tools
4.3v0.1.0ToolsThis plugin provides the ability to parse simple TOML files and serialize data back into the TOML format within the Godot Engine. It supports basic parsing of dictionaries and arrays of objects, as well as commonly used data types. The primary goal is to offer a foundational TOML parsing capability that can be extended and improved over time. Please note: This plugin is in the early stages of development (version 0.1.0). It is not feature-complete and is considered barebones at this point. The purpose of releasing this initial version is to gauge interest and receive feedback from the community.
By: Marco- 4.1v1.1Tools
4.1v1.1ToolsSiShoDiT (Simulator of Smart Houses Digital Twins) is a fully automated simulator for Activities of Daily Living (ADLs) in smart homes environments that allows emergent behaviour. It is build as an addon to work inside Godot Engine 4.1 editor, but the tools provided with it can be used to generate a standalone executable.
By: xiul 4.1v0.1.2Misc
4.1v0.1.2MiscA custom node designed to store and update the health amount of a node, emitting signals based on health amount changes and set properties. The node enables the addition of health capabilities, which can be adjusted by invoking the update_amount function. It can automatically send signals based on changes in the health amount and set properties.
By: JBSnippets 4.2v0.0.1Scripts
4.2v0.0.1ScriptsA threaded async loader for Godot resources. Loads a resource in another thread and then calls your callback(s). [codeblock] func _load() -> void: print("Load started...") GsomLoader.load_async("res://test.tscn", _cb, _stat) func _cb(_res: Resource) -> void: print("Complete!") func _stat(progress: float, _status: ResourceLoader.ThreadLoadStatus) -> void: print("Progress %s..." % progress) [/codeblock]
By: RaubTieR 4.1v1.2Shaders
4.1v1.2ShadersEasyCompute is an addon that streamlines the usage of compute shaders with a user-friendly API. Simplify shader loading, buffer management, and shader execution to accelerate your development workflow.
By: Tymec 4.1
4.1 3.2v1.1.02D Tools
3.2v1.1.02D ToolsInstance scenes on your 2D scenes from a palette. Features: -Grid snapping -Flipping and rotation -How the left mouse button with grid snapping on to place an instance when the mouse moves to a new tile -Adjustable zoom on the palette. To use create a scene with the scenes you want in your palette, then enable the panel and load the palette using the file menu. If your editor's language is set to English you can make the palette use the editor's grid snap settings. The visible rect of your scenes is calculated from its child sprites and control nodes, so only use it with scene that have one of those(controls weren't tested but they should work).
By: FabianLC 4.2v1.0.0Demos
4.2v1.0.0DemosBasic setup for an isometric grid. Goes with my tutorial video here https://youtu.be/dclc8w6JW7Y
By: ThinkWithGames 4.3v1.0.0Tools
4.3v1.0.0ToolsExcluding folders with specific color markers during export For more information, please check [readme](https://github.com/univeous/Exclude-Colored-Folders).
By: univeous