Demo project for Godot XR Axis Studio Tracker asset
 4.3v1.2.0DemosBy: Malcolm Nixon
4.3v1.2.0DemosBy: Malcolm Nixon 4.0v1.0Tools
4.0v1.0ToolsSick of having nodes you don't need all over your scenes ? You don't want to see them all but you don't want to have to toggle their visibility all the time ? This is for you ! Add it as a child to a parent node and that parent's children will only be visible in editor when you select a node inside that parent's subtree. + other similar behaviors. It works in any scene : 2D, 3D, Controls,... Simple to use : 1. Add the Hider to a parent node 2. Enable the Hider by toggling the enabled property. Now, all the nodes in the subtree, starting from the Hider's parent, will be "hidden" when you select a node outside that subtree. They will be shown again when selecting a node of that subtree or the parent node. Nodes are hidden by changing their modulate value. However, the Hider stores the previous modulate values in its saved_states property, which is reverted back when the node is shown again. It has a bunch of bonus properties to make your workflow even better, everything is detailed in the documentation : https://docs.google.com/document/d/1y2aPsn72dOxQ-wBNGqLlQvrw9-SV_z12a1MradBglF4/edit?usp=sharing
By: Dark Peace 4.0v0.2.0Misc
4.0v0.2.0MiscMade in collaboration with Cup Nooble. https://cupnooble.itch.io/
By: Maaack 4.1v1.01Demos
4.1v1.01DemosThis asset will provide you with the tools to have a click and draggable inventory that allows you to set data to items, and then have a script that will then summarize the combined values of the equipped items.
By: Jonw9027 4.2v1.0.0Tools
4.2v1.0.0ToolsGDLog is a logging and graphing tool written in C# for Godot 4.2 that lets you quickly and easily track real-time data in your projects. The plugin was designed for simplicity and ease of use: the entire API surface is just two methods!
By: MagdielM 4.0v1.0.0Demos
4.0v1.0.0DemosMinimal example on how to do raymarching in Godot 4. Normals and depth work out of the box.
By: bruce965 4.0v1.0Templates
4.0v1.0TemplatesExample showing a game menu by code Features: 3 tabs (Main, Settings, Help) new game, exit credits with popup resolution selection full screen checkbox help screen
By: aiaf 4.2v0.1.0Tools
4.2v0.1.0ToolsThis plugin allows the user to define a shell command to run before build (dev) or export (release).
By: Lucas de Linhares 4.2v1.0.0Demos
4.2v1.0.0DemosSimple project where gears spin if they can, or get stuck if trying to spin multiple ways. Video is linked below and here: https://youtu.be/nSa7Zraj9UE See all my assets here: https://godotengine.org/asset-library/asset?user=ThinkWithGame
By: ThinkWithGames 4.4v1.2.22D Tools
4.4v1.2.22D ToolsA smooth, feature-rich top-down camera plugin for Godot. Effortlessly pan and zoom your 2D game scenes with intuitive controls and configurable boundaries. Ideal for strategy and simulation games, with camera controls inspired by titles like Hearts of Iron and Stacklands. Main Features - Smooth Cursor-Centric Zoom & Pan Seamlessly zoom in and out towards the mouse cursor, with smooth camera movement and interpolation for a polished feel. - Visual Boundary Configuration Easily set and visualize camera movement limits in the editor. - Edge Scrolling Automatically pan the camera when the mouse approaches the screen edges. - Keyboard Control Move the camera with keyboard input.
By: cng6sk 3.3v1.0.0Demos
3.3v1.0.0DemosSimple implementation of inventory system for scalable items. Like Unturned
By: gongpha 4.0v1.0.0Tools
4.0v1.0.0ToolsA powerful and user-friendly JSON editor plugin for Godot Engine 4.x that provides a visual interface for editing JSON files. Features: Visual tree view for JSON structure Direct JSON text editing File management (load/save) Type-safe value editing Support for all JSON data types: Strings Numbers Booleans Arrays Objects (Dictionaries) Real-time validation Integrated with Godot editor
By: meishijie 3.2v1.13D Tools
3.2v1.13D ToolsDon't forget to enable this plugin in project settings. VR Tools is an auxiliary set of virtual reality tools for development, including such useful nodes as teleportation, grabbing, and the world space user interface. You can find demo scene in "demos" folder. To get started, simply drag and drop the vrplayer.tscn file from the scenes folder onto your scene. This asset is originally intended for use with OpenVR, however you can manually change the interface in the script to another. The plugin provides you with many nodes, and here are the most basic ones: ARVRTeleportArea You can set this node as a child of the surface (StaticBody or CSG with enabled collision) that the player can teleport to. ARVRGrabbable You can set this node as a child of the Rigidbody that should interact with the controller. In the parameters, the node needs to specify the path to MeshInstance in order for the highlighting effect to work. ARVRUI This node allows you to create interfaces based on Control. It cannot be added to the scene directly from the editor. Better take the ARVRUI blank from the scenes folder. All you have to do is also add this node to the child objects of the Control node with its controls and specify the path to it in the inspector. The plugin also contains many nodes from the controller side, but I will not consider them here, because they are already configured by default. This addon works with the stable version of OpenVR, which does not support the action system, however, when the new version of the plugin is released in assetlib, this plugin will also be updated for it. If you find a bug, please report it to the issues section on github. This asset also includes Mux123's OpenVR addon. New features and tools coming soon
By: kiselev.sereja 3.2
3.2 4.0v1.13D Tools
4.0v1.13D Tools# Node Distance Tool for Godot The Node Distance Tool is an addon for Godot Engine that allows users to select two 3D nodes and measure the distance between them. It creates a line connecting the nodes and displays the measured distance in the scene. This addon is useful for developers who need to measure distances between objects during game or simulation development in Godot. ## Features - Select two 3D nodes and measure the distance between them. - Visualize a line connecting the two nodes. - Display the rounded distance in meters between the nodes. - Shortcut "Q" for easy selection and measurement. - Option to reset measurements (remove all lines and labels) with a dedicated button. ## How to Use 1. Install the addon in your project's addons folder in Godot. 2. Enable the addon in "Project > Project Settings > Plugins". 3. In the 3D scene editor, select the first node and press "Q". 4. Select the second node and press "Q" again to measure the distance. 5. Use the reset button to remove the measurement lines and labels, if necessary. ## Requirements - Godot Engine version 4.0 or higher. /// Update 1.1 brings three new Node Distance Tool measurement modes: Normal, Continuous, and Togheter. In Normal Mode, you measure the distance between two nodes and a line connects them. In Continuous Mode, measurement is automatically performed between consecutive nodes without the need for restart. In Togheter Mode, you select multiple nodes and when you move any one, the distance between them is recalculated. - button to block the creation of lines and labels - and buttons to activate continuous and set modes ///
By: NuncaAglutinar 4.3vv0.2alpha2D Tools
4.3vv0.2alpha2D ToolsCustom button node that gives you some basic hover animations by default for scale and position. How to use: - Simply download the addon from release tab and copy it in your res://addons folder. - Then enable the plugin from the project settings. - Finally a new custom node called AnimatedButton will appear when creating a new node.
By: G2P Studios 4.2v1.0Scripts
4.2v1.0ScriptsHigh Level Custom Multiplayer Implementation for Godot. * Custom network implementation. * Easy communication between player and room. * Control and restriction of players between each other.
By: QJPG- 4.3v1.4.02D Tools
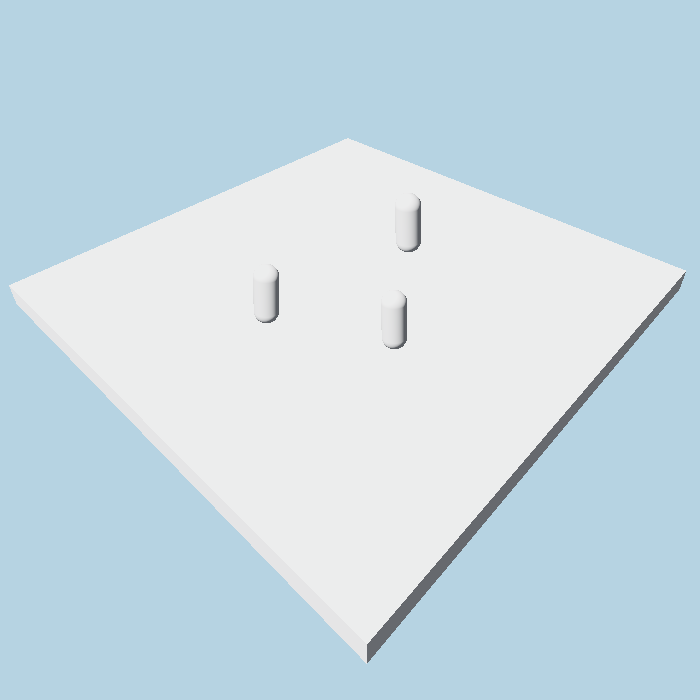
# godot-dice-roller A Godot UI control that rolls 3D dices in a box. ## Features * Configurable setup: - Dynamic set of dices: d4, d6 and d10 - Custom colors for each dice - Configurable box size and color * 3 ways to roll: - Physics based dice rolling (slow but cool) - Turning dices to a computer generated random value (faster but unnatural) - Turning dices to a given value (useful when the actual rolling is done remotely) * Easy to integrate in your code: - Trigger rolling programmatically from buttons or shortcuts - A signal notifies after the rolling - Obtain results for individual dices or add up. * Responsive to layouts: - The control adapts to the available space given by the layout - Whichever the resulting size, the camera adapts the zoom to fully see the rolling box floor - Automatically rotates the rolling box if the control aspect ratio is inverse to the one of the box ## Usage - Install the addon in your project from the AssetLib - Exclude files outside `addons/` to avoid conflicts - Enable the plugin in the project settings - Insert a `DiceRollerControl` as part of your UI - Depending on the layout you might want to set a minimum control size - Setup the dice set attribute with some dices - You might want to adapt the box size to the number of dices to avoid rolls impossible to fit in - Trigger a roll by calling `roll()` method on the control. - Alternativelly, use the `quick_roll() to skip physics simulation - Also you may enable the `interactive` flag to roll on click or quickroll on right-click - Connect the `rollFinished(value)` to your code - Use the incoming value from the signal as the added value or use the `result()` method - You can also use the `per_dice_result()` to get individual values for each dice - You can emulate external rolls with `show_faces(result)` # Changelog ## 1.4.0 (2025-02-10) - New dice: d20 - New dice: d10x10 - `interactive` flag to enable/disable roll on click - Expose in control the `show_faces` method to represent external rolls - Control icon clearer without outline and bigger dices - Improved documentation (README and reference) ## 1.3.0 (2025-01-28) - New dice: d10 - d4: proper shape for the highlight - Android support - Example scene, now available as Android App - Generate F-Droid metadata ## 1.2.1 (2025-01-07) - Example: Full dice set editor: Add, Remove, Edit - d4 and d6 code mostly merged ## 1.2.0 (2025-01-06) - New dice: d4 - Beveled borders for d6 - Generalization to favor inclusion of more shapes of dices ## 1.1.1 (2025-01-03) - Cleaner installs - screenshots and build files excluded from package - examples moved to `examples/dice_roller/` for cleaner merge in user's project along with other plugins. ## 1.1.0 (2024-12-23) - API stabilized. From now on, api changes will imply major and minor version changes following semantic versioning. - Highlights without artifacts - New script to upload to the asset lib using project metadata ## 1.0.5 (2024-12-19) - DiceRollerControl can be created without instantiating the scene, just by creating selecting the node type. - Expose roller attributes in Control (box size and color) - Method `per_dice_result` returns the value of each dice - Example: New button to add dices interactivelly - Added Environment with ambient light for more natural look - Fix: rolling after fastrolling kept the highlight - Fix: avoid changing the dice set while rolling - Removed non essential files from the package ## 1.0.4 (2024-12-13) - More natural initial arrangement of dices - `DiceRollerControl` signal `roll_started` - `DiceRollerControl` method `quick_rolling` - Example updated to show how to use them - Scenes cleanup of uneeded properties - Packaging: Added previews and fixed name to match ## 1.0.3 (2024-12-11) - Dices set can be defined with control properties - Dices are auto-named if no name given or the name conflicts with other dices - Lights adjustments. - Fix: Dice colors looked as dark as far they were from yellow. Svg texture was loaded with a yellow background. Using png export instead. - Fix: Dice highlight position degradated with each roll. Floor offset was not properly oriented and accomulated. - Fix: Freeze when when quick rolling a set bigger than two. ## 1.0.2 (2024-12-02) - CI to release from github actions - Icon and classname for RollerBox ## 1.0.1 (2024-12-02) - Example out of the addon - Documentation and metadata ## 1.0.0 (2024-12-02) - First public release - Extracted from godatan project - Reorganized object responsability - Code distributed into a folder per scene - Roller box can be resized - Generated collision shapes to enable dinamic - Set camera so that the viewport adjust the floor of the box - Rotate the camera so that box and viewport matches portrait/landscape orientation - Added an example of usage within a UI - Debug tools
By: vokimon - 4.3
 4.2v1.4.0Misc
4.2v1.4.0MiscThis native Godot extension provides real and complex matrix algebra. It also includes ODE solver based on ODEINT, BoostC++ Geometry algorithms. Checkout demos: https://github.com/dmrokan/gdblas/releases/download/v1.4.0/demo.zip https://github.com/dmrokan/gdblas/releases/download/v1.4.0/demo3d.zip
By: dmrokan 4.2v1.0Tools
4.2v1.0ToolsA UUID generator for Godot Engine, with 1.295×10^50 combinations it'll work for any sized game, never having to worry about running out of unique IDs! Automatically stores new UUIDs and removes old ones.
By: Minoqi 3.2v0.1.0Scripts
3.2v0.1.0ScriptsA nativescript implementation of Redux for Godot.
By: robertcorponoi 4.2v1.1.6Misc
4.2v1.1.6MiscA simple plugin to add a background image to the editor.
By: peachey2k2 3.0.4v0.1Projects
3.0.4v0.1Projectsthis is a project made to test the multiplayer api, not necessarily the best implementation though
By: miku